| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JavaScript
- Tomcat
- node.js
- db
- MySQL
- sqlplus
- spring
- GUI
- 타임리프 리로드
- HTML
- chrome mobile debug
- js
- 크롬 디버깅
- CLASS
- vue-cookies
- Valid groups
- devtools
- 그룹별 유효성 검사
- C언어
- 프로젝트
- 유효성 그룹
- oracle
- 프로그래머스
- Thymeleaf
- CSS
- 코딩테스트연습
- 톰캣
- C
- Swing
- java
Archives
개발 기록
자바스크립트[class] 본문
class는 파일을 한 번 만들어두면 다른 곳에서도 호출만 하여 사용하면 여러 객체를 순식간에 만들 수 있어서 편리하다.
예를 들어 내가 무작위로 움직이는 공을 생성하는 클래스를 만들어두면, 호출을 통해 몇 개든 순식간에 만들 수 있다.
클래스는 new 클래스명(); 와 같은 형식으로 사용하며, 클래스명 뒤에 있는 소괄호에 매개변수를 넣을 수 있다.
보통 클래스는 js파일로 저장한 후 html파일에서 불러온다.

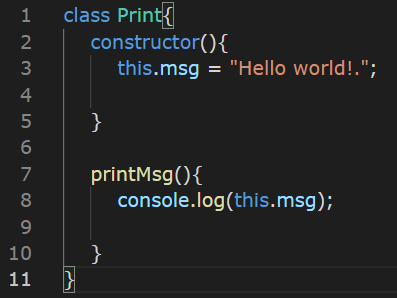
Print라는 클래스를 만들고 그 안에 변수를 선언 할 때는 constructor 안 쪽 영역에 선언을 해줘야 한다.
이 안 쪽 부분은 클래스를 호출하는 new 클래명()을 만났을 때 실행되는 부분으로 만들어지는 대상의 속성 등을
여기에서 선언한다. 3번 줄의 this는 이 것의 라는 뜻인데, new 클래스명을 만났을 때 마다 새로운 객체가 생성된다고 생각하면 이해하기 쉽다. 클래스를 이용해서 10개의 객체를 만든다면 그 객체마다 msg라는 변수가 각각 지정되는 것이다.
따라서 1번째 객체의 msg를 변경한다 해도 나머지 객체의 msg에는 영향을 주지 않는다.!!
클래스 사용

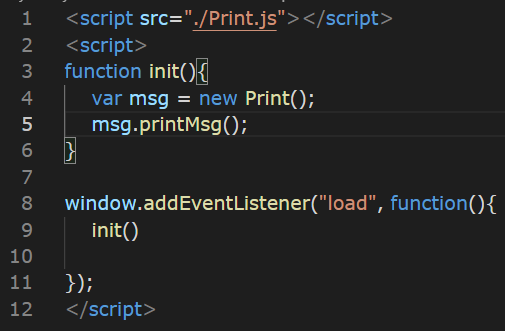
1줄 : Print.js라는 클래스 파일을 스크립트로 불러와야 사용이 가능하다.
4줄 : 프로그램이 시작되면 msg라는 변수에 새로운 객체를 저장한다.
5줄 : 이 객체를 통해 클래스에 저장된 메서드를 사용할 수 있다.

콘솔 창을 통해 결과를 확인할 수 있다.
'공부' 카테고리의 다른 글
| node.js 설치하기 (0) | 2021.03.31 |
|---|---|
| 자바스크립트[벽에 반사되는 공 생성] (0) | 2021.03.23 |
| 자바스크립트[배열과 배열의 길이] (0) | 2021.03.15 |
| 자바스크립트[함수의 매개변수, 리턴] (0) | 2021.03.11 |
| 자바스크립트[키보드입력받기, event.keycode] (0) | 2021.03.11 |
Comments




